Welcome to the Ultimate Guide on Making Your Very Own App Icons for Android!
Hey there! If you’ve ever wondered how to create those super cool app icons for your Android device, you’ve come to the right place. I’m here to show you the ropes and help you unleash your creativity in the best way possible!
Now, I know what you might be thinking. “Creating app icons? Sounds complicated!” Well, fear not, my friend. I’ll break it down for you in simple, easy-to-understand steps. So let’s dive right in!
First things first, let’s talk about what makes a great app icon. For starters, it needs to be visually appealing and eye-catching. After all, you want your app to stand out from the crowd, right? So think bold colors, clean lines, and an overall design that grabs attention.
But it’s not just about looks. Your app icon should also convey the essence of what your app is all about. Think about the message you want to send to your users. Is it fun and playful? Professional and sleek? Whatever it is, make sure your icon reflects that vibe.
Now, let’s get to the fun part – actually creating the icon! You’ll need an image editor for this. Don’t worry, you don’t have to be a professional designer to pull this off. There are plenty of user-friendly tools out there that will do the job just fine.
Start by choosing the shape of your icon. You can go with the classic rounded square or think outside the box and get creative with unique shapes. It’s entirely up to you!
Next, pick a color scheme that aligns with your app’s personality. Remember, colors have a powerful impact on how we perceive things. So choose wisely and make sure it’s in line with your brand or app concept.
Now comes the moment of truth – adding the finishing touches. This is where you can let your imagination run wild. Add that perfect symbol, a catchy letter, or a unique texture that makes your icon pop. Be bold, be daring, and most importantly, stay true to yourself and your app’s identity.
Phew! You made it! Now that you have your awesome app icon ready, it’s time to make it come to life. Go ahead and save your masterpiece in the appropriate format – typically PNG or JPEG – and make sure it’s optimized for different screen sizes.
Lastly, let’s talk about the final step – actually applying your shiny new icon to your Android app. Don’t worry, it’s as easy as pie. Just follow some straightforward instructions, which will vary depending on your device, and voila! Your app will now have its very own unique icon.
And there you have it! You’re now a pro at creating app icons for Android. I hope this guide has sparked your creativity and inspired you to make something truly extraordinary. Remember, the sky’s the limit, so go ahead and let your imagination soar!

If you want to personalize your Android device, the first thing you’ll want to do is choose a theme. Once you’ve done that, you can find plenty of icon packs online that match that theme.
Icon packs are cool graphics that can replace the default images for your apps. But sometimes, they don’t quite fit the theme or you just don’t like how they look.
If you think you can do better, don’t worry! There’s a simple way to create your own custom icons for Android and apply them to your interface. This article will show you how.
Step 1: Find the Perfect Image
Certain home screen replacement apps like Nova Launcher or Action Launcher can turn any transparent square image into a custom app icon. When you’re searching for an image, make sure it goes well with Android’s theme and interface, so it doesn’t stand out awkwardly. But really, the sky’s the limit!
If you don’t want to take the time to cut and customize the image yourself, you can look for images that are already transparent squares. Emojis are a great example. Whenever you find them online, they’re usually in the form of transparent squares.

Hey there! Did you know that besides emojis, you can also use logos as icons? I’m talking about logos from business brands, video games, sports teams, bands, TV shows, movies, and more. These logos are available online in the form of transparent squares, which means they will blend nicely with your user interface.
Now, here’s an important tip: make sure your images are in PNG format. If you try using any other format, they won’t appear transparent on your interface.
So, let’s say you find the perfect image for your icon. You can easily set it up using an app like Nova Launcher. But what if the image needs some edits before it becomes an icon?
Step 2: Give the Image a Makeover
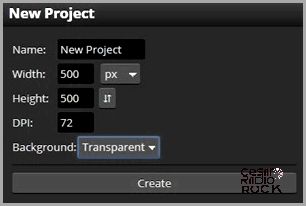
If the image you found isn’t already a transparent square, don’t worry! There are online tools that can help you with this. You don’t need to be a Photoshop expert or use complex software. Lightweight browser tools like Pixlr can do the trick for you.

- First, open the image in any photo editing software.
- Next, adjust the image format to be at least 500×750 pixels and make any necessary adjustments to the image.
- If there is unnecessary background in the image, patiently remove it using either the brush or cut tool, depending on the software you are using.
- Finally, save the image as a PNG, which is the lightest image format that supports transparency.
The size of the image is not the most important factor, but it can impact the appearance of your user interface. If the image is too small, your icon may appear blurry when it is set up. On the other hand, if the image is too large, the smaller details may be lost when the image is resized.
With that being said, it is generally better for the image to be bigger, but try to keep it within the range of 500 pixels to 1000 pixels square.
Step 3: Setting Up Your Custom Icon Using a Launcher
There are several launcher tools available that can help you apply your customized icon. Two popular options are Action Launcher and Nova Launcher.
Since the steps may vary depending on which launcher you use, I will briefly explain both options in this article.
Applying Icon with Action Launcher
To apply your custom icon using Action Launcher, follow these steps:

- To change an app icon, press and hold the icon you want to modify.
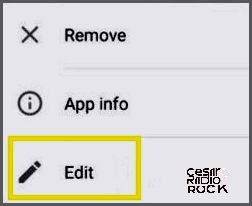
- Drag the icon up to the ‘Edit’ option at the top-right of the screen.
- Browse through the menu to find different image sources for your icon.
- Select ‘My Photos’.
- Locate the location of your custom icon.
When you do this, the default icon will be replaced with the one you have chosen or created. You can personalize any icon on your home screen in this way.
Using Nova Launcher
Although the process is similar with Nova Launcher, there are a few differences in the steps.
- Long-press the app icon on your home screen to see the new menu.
- Choose ‘Edit’.
- Tap the icon box to customize the app image.
- Select ‘Gallery apps’.
- Find and select ‘Documents’.
- Locate the location of your new icon image.
- Center the icon within the edges of the box.
- Tap ‘Done’.
Now, when you go back to the home screen, you will see your new icon.
Personalize Your Home Screen in Your Own Unique Way
There are many ways to customize your Android interface. You can change themes, add different widgets, and make your device look unique.
With launcher apps, you can personalize your device to your heart’s content. The only limit is your own creativity and interests.
Do you have any interesting ideas for custom app icons? Which image would you choose for a specific app? Share your thoughts and ideas with the community in the comments below.
