Embedding Google Calendar in Your Website: A Simple Guide
Hey there! Today I’m going to show you how to add your Google Calendar to your website. It’s not as complicated as it sounds, I promise! Let’s get started.
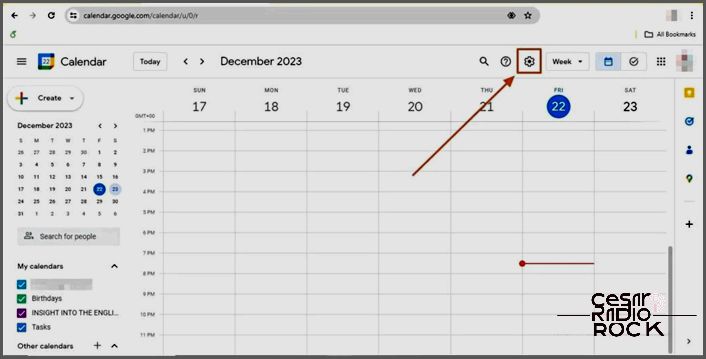
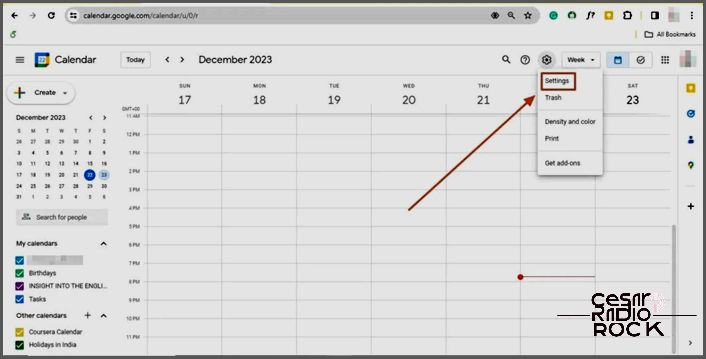
First, we need to grab the code from Google Calendar. Go to your Google Calendar page, click on the gear icon in the top right corner, and select “Settings” from the drop-down menu.
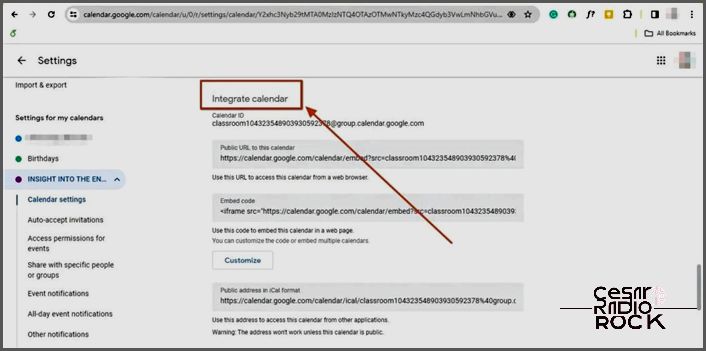
Now, click on the “Integrate calendar” tab. You’ll see some options there, but what we’re interested in is the “Embed Code” section. Here’s where the magic happens!
Copy the code provided by Google. Don’t worry, it won’t break your site or anything. It’s just a simple piece of HTML that tells your website to display the calendar.
Once you’ve copied the code, head over to your website’s code editor, find the spot where you want the calendar to appear, and paste the code there. Make sure you save your changes, and voila! Your Google Calendar is now part of your website.
But wait, there’s more! You can also customize the appearance of the embedded calendar. Google gives you different options to choose from, like showing only a specific range of dates or adjusting the color theme.
To do this, go back to the “Integrate calendar” tab in Google Calendar settings. Scroll down until you find the “Customize the color, size, and other options” section. Play around with the options until you’re happy with the look and feel of your calendar.
And that’s it, my friend! You’ve successfully embedded your Google Calendar into your website. Now your visitors can stay up to date with all your important events without leaving your site. How cool is that?
I hope this guide was helpful to you. If you have any questions or need further assistance, feel free to reach out. Happy calendaring!

If you’ve got a busy schedule, you should definitely use Google Calendar. But did you know you can also put a Google Calendar on your website or organization’s page to give important information to your visitors? Want to know how? Keep reading!
Adding a calendar to your website has a lot of benefits. First off, it keeps your visitors up to date about all the upcoming events, which helps them get engaged and interested. Secondly, it makes things easier by letting people check your schedule right on your site, without having to go anywhere else.
What’s more, with the integration, users can save specific events to their own personal calendars, so they can plan and attend without a hitch. You don’t have to link them to another page since all the dates and times are right there on your site. It’s smooth and user-friendly!
Embedding is definitely better than just sharing the Google Calendar with everyone who visits your site.
How to Embed Google Calendar on Your Website
Now I’ll show you how to embed Google Calendar on a WordPress site. But don’t worry, this method will work on any website that supports HTML or JavaScript content.
- Open Google Calendar in your browser.
- Click on the cog (or gear) icon in the top-right corner.

- Select Settings.

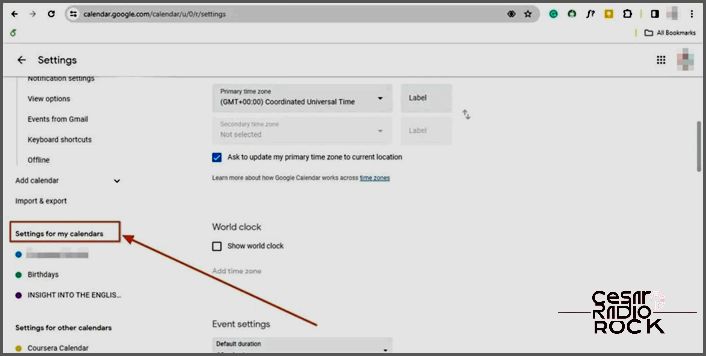
- In the left sidebar, click on Settings for my calendars.

- Select the calendar you want to embed.
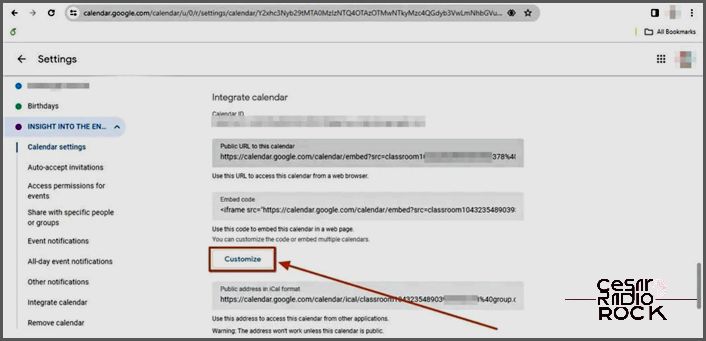
- Scroll down to the Integrate calendar section.

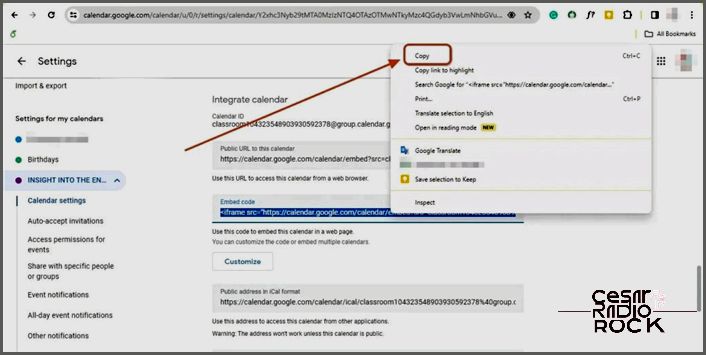
- Copy the code under the embed code heading by right-clicking or using the keyboard shortcut (Ctrl/Cmd+C).

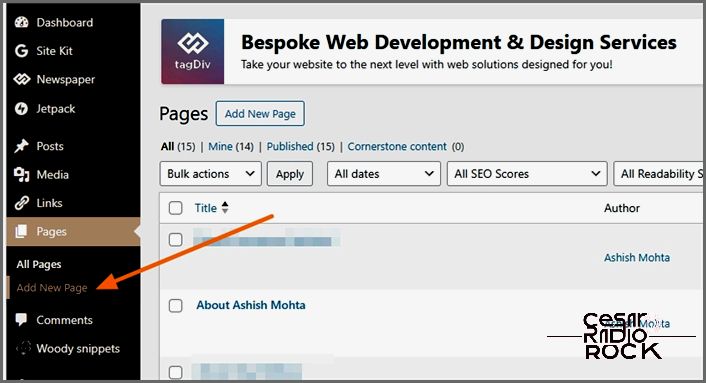
- In WordPress, create a new page where you want to add the code. Go to Pages > Add New Page

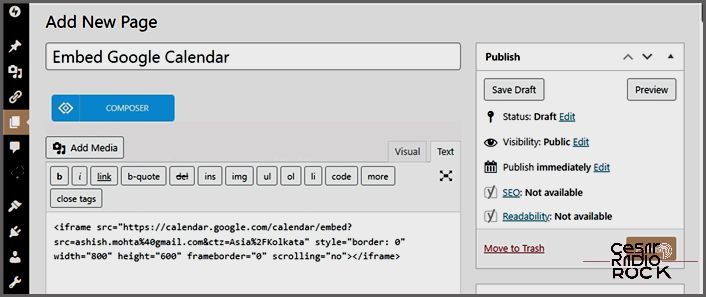
- In the editor, go to the section where you want to display your Google Calendar and switch to the Text view.
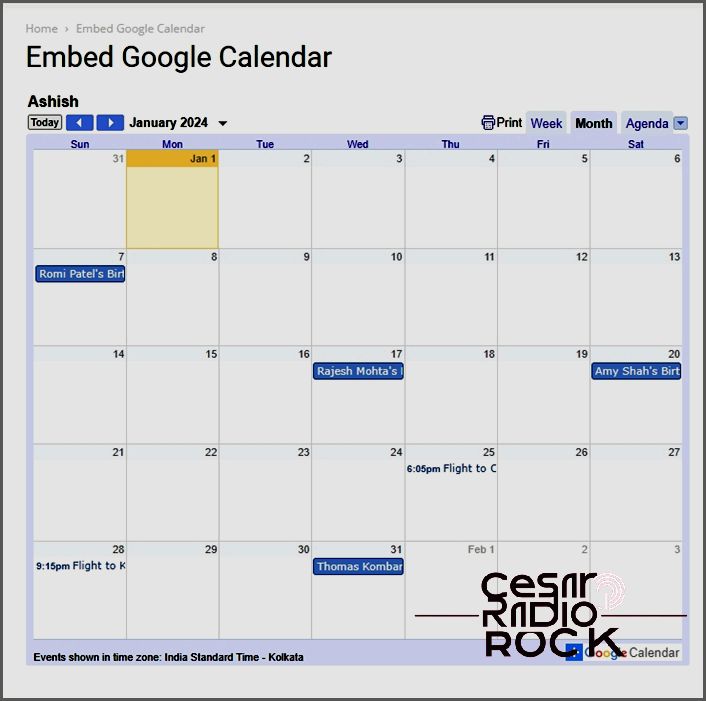
- Paste the code and switch back to the Visual view. You should see a preview of your calendar.

- Publish or update the page to make the changes take effect.

Hey there! So, you want to confirm the calendar on your website, huh? No worries, I got you covered!
Now, here’s the deal – you can’t get the embed code from Google Calendar’s Android or iPhone app. You’ll have to use the web app for that, my friend. It’s a bit of a bummer, I know, but that’s how it is.
Oh, and guess what? If you prefer using Notion as your website’s backend, you can also embed Google Calendar there. How cool is that?
Customizing Your Google Calendar Embed
So, you want to make your embedded calendar look snazzy, right? Well, good news for you – it’s super easy to do! Google lets you customize your calendar’s appearance to match your website’s theme.
- First things first, open Google Calendar in your browser (you’ve got this, I believe in you).
- Look for the little cog (or gear) icon at the top-right corner of the calendar. Can’t miss it!
- Select “Settings” from the menu that pops up. Almost there!
- Now go to the “Settings for my calendars” section on the left sidebar.
- Find the calendar you want to customize and select it.
- See that shiny “Customize” button under the “Integrate Calendar” section? Click on it like there’s no tomorrow.

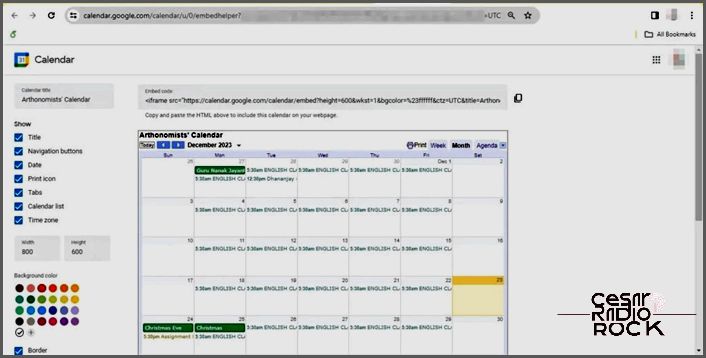
- Voilà! The customization options are right there, just waiting for you.

- Go ahead and make all the changes you want from the left sidebar.
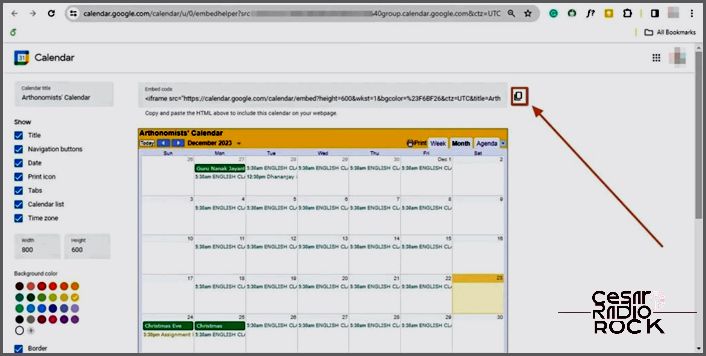
- Once you’re satisfied with how everything looks, simply copy the new code generated under the “Embed code” section using the trusty copy icon.

Now you’re ready to embed the code into your website! Look at you, making things fancy.
But hold on a second! Before you go all-in with the customization, I should mention that there are some limitations. You can only change the calendar’s background color, enable or disable the title, navigation buttons, tabs, width, height, and whatnot. Oh, and if you’re using a custom background image in Google Calendar, it won’t show up in the embed. Just a heads up!
Let Your Visitors Save Calendar Events
Want to give your visitors the option to save important events from the embedded Google Calendar? Easy peasy, my friend!
- Head over to Google Calendar in your browser (you know the drill).
- Look for the trusty cogwheel symbol up there in the upper-right corner of your screen.
- Select “Settings” from the calendar menu.
- Scroll down and find the “Settings for my calendars” section on the sidebar.
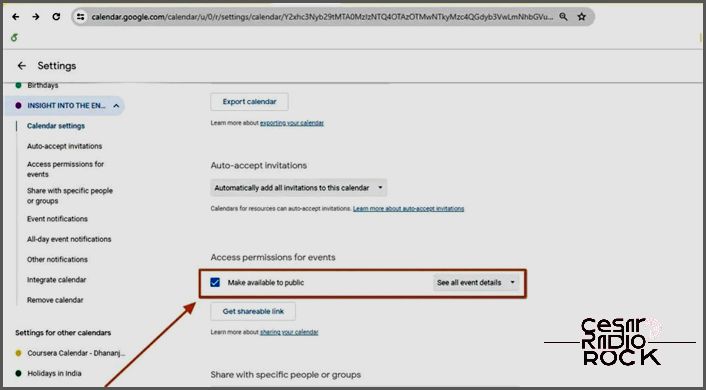
- Keep scrolling until you reach the “Access permissions for events” section.
- Check the box next to “Make available to public”.

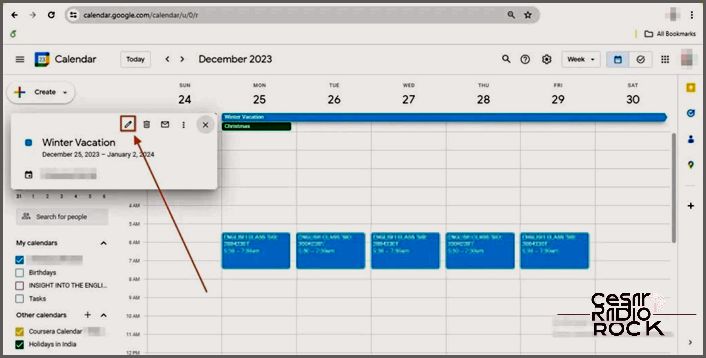
- Now, go back to the Google Calendar Home View and select the event you want to make public.
- Click on the pencil icon to edit the event. A new dialog box with editing options will pop up.

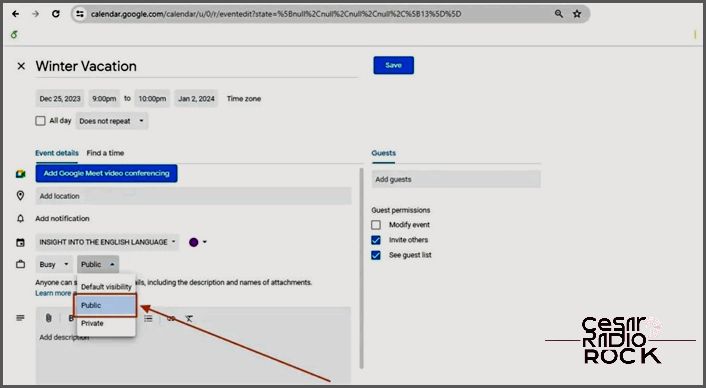
- Change the visibility option from “Default visibility” to “Public” using the dropdown menu.

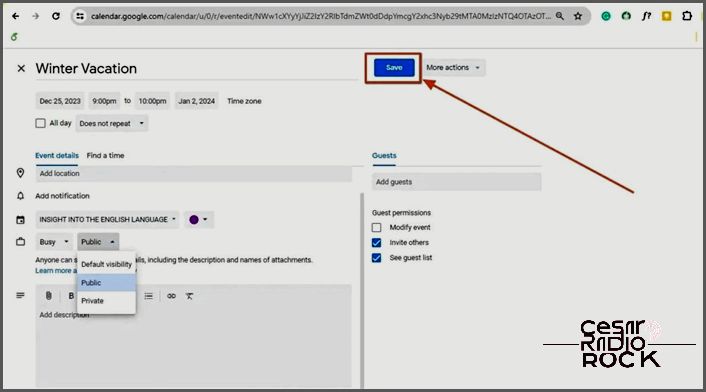
- Hit that trusty Save button, my friend.

That’s it! Your website visitors can now save the public event like there’s no tomorrow.
How to Hide Events From the Embedded Google Calendar
Sometimes, you just wanna keep things private, right? I totally get it. There might be certain events that you don’t want your audience to see in the embedded calendar. Those secret squirrel events, you know? But don’t worry, I’ve got a solution for you!

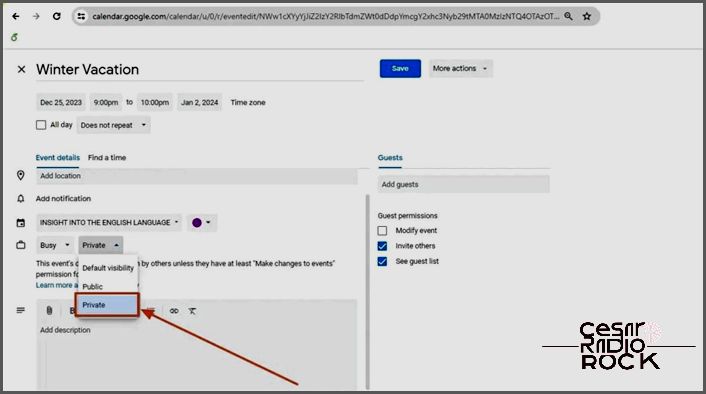
- To make an event private in Google Calendar, first select the event.
- Next, click on the Pencil icon to edit the event.
- Then, change the visibility option from Default visibility to Private using the drop-down menu.
- Finally, click Save.
Share Your Calendar Events
When you embed Google Calendar on your website, it does more than just display your schedule. It helps you engage with your audience on a deeper level. Whether you’re announcing exciting events, scheduling appointments, or simply keeping everyone informed, Google Calendar’s customization features add a professional touch and enhance your online presence.
If you use calendars often, you can sync Google Calendar with Outlook for easy access to your appointments and schedules.
FAQs
Q: How do I import a Google Calendar into a URL?
A: To import a Google Calendar into a URL, follow these steps: open Google Calendar on the web, click on the Cog (Gear) icon, select Settings, choose a specific calendar from the left sidebar, and under the Public URL to this calendar section, copy the URL.
Q: How do I embed a Google Calendar into an email?
A: Unfortunately, direct embedding of a Google Calendar within emails is not supported. However, you can still share your calendar via email by adding the calendar URL.
