How to Add MP3 Audio to a Web Page using Google Drive
Hey there! Today, I want to show you a neat trick that I recently discovered. Do you ever wonder how to embed MP3 audio files directly onto your web pages? Well, you’re in luck! I’ve got a solution for you using Google Drive.
First things first, let’s talk about what embedding means. When we embed something, it means we’re taking a file and placing it right inside another document. In this case, we’re going to embed our MP3 audio file into our web page. Pretty cool, right?
Now, how does Google Drive come into play? Well, Google Drive is a storage service provided by Google. It allows you to store and share files in the cloud. The great thing is that Google Drive also provides the ability to embed files into web pages.
So, let’s get down to business. Here’s a step-by-step guide on how to embed MP3 audio in your web page using Google Drive:
Step 1: Upload your MP3 file to Google Drive. If you don’t have a Google Drive account, don’t worry! It’s free to create one, and it only takes a few minutes.
Step 2: Once your MP3 file is uploaded, right-click on it and select “Get shareable link.” This will generate a link that you can use to share your file with others.
Step 3: Now, we need to modify the link a bit to make it work for embedding. Replace “/view?usp=sharing” at the end of the link with “/preview”. This will ensure that the MP3 file is displayed directly on your web page.
Step 4: Copy the modified link and paste it into your web page’s HTML code. You can place it anywhere you want the audio to be displayed. Just make sure to enclose the link in an “” tag.
Step 5: Customize the appearance and behavior of the embedded audio player by adding additional attributes to the “” tag. You can specify the width, height, autoplay, loop, and more to fit your preferences.
And boom! You’re all set. Now, when someone visits your web page, they’ll be able to listen to the embedded MP3 audio directly from the page. How cool is that?
Remember, this technique of embedding MP3 audio files using Google Drive can come in handy for various purposes. Whether you want to share music, podcasts, or any other audio content on your website, this method will make it happen.
So go ahead, give it a try and let your web page come alive with the power of embedded audio. Happy embedding!

Last week, a question came in that caught my attention. It was a question I had never pondered before: how do I embed MP3 audio in a web page using Google Drive? Since I manage several websites for organizations, I took it upon myself to find the answer for you.
Usually, if you want to feature media on a webpage, you would host it alongside the website. This keeps things organized and reduces the number of external queries the webpage needs to make while loading. However, there are other ways to accomplish this. If, for some reason, you are unable to host your audio directly on your website, you can turn to Google Drive or another cloud service to host it and then link it to your webpage.
While this tutorial focuses on embedding audio in a web page, the same principle can be applied to most online pages. This could include social media platforms, blogs, wikis, landing pages, or anything else you can think of.

How to Embed Audio on a Web Page Using Google Drive
When we want to embed audio on a web page, typically we upload the MP3 file to the web host and place it inline on the page. This allows the page to quickly and seamlessly play the music without any additional external queries. However, there are times when this may not be possible. For example, if our web host doesn’t have enough storage capacity or if it’s not suitable for streaming and is slow. In such cases, we need to explore other alternatives.
Our recommendation is to use Google Drive or another cloud service. With these services, you can upload the MP3 file to your cloud storage and then link to it from your web page. This way, whenever someone wants to play the track, it streams directly from your Drive instead of being hosted locally. By leveraging the large and powerful Google cloud servers, you can take advantage of their capabilities!
Here’s how you can set it up:
- First, log into your Google Drive as you normally do.
- Create a folder and upload the MP3 file into it.
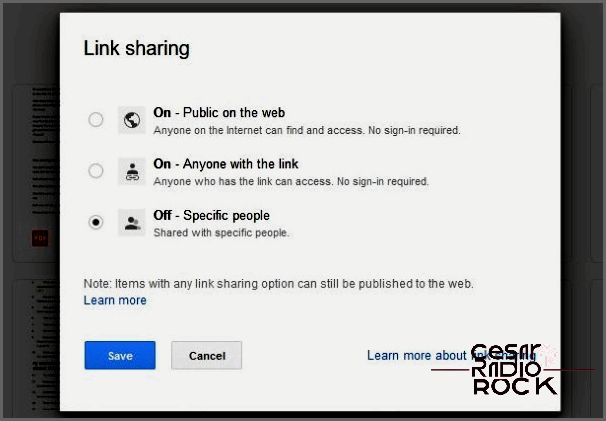
- Set the permission for the MP3 file to ‘On – Public on the web, Anyone on the Internet can find and view’.
- Save the permission settings.
- Go to the Share page and capture the share link. The link will start with ‘https://drive.google./com/…’.
That’s all you need to do for the setup process. Your MP3 file is now stored in the cloud and can be accessed by anyone with the share link. Now, we just need to place that link on your web page so others can easily access the audio.

How to Add a Link to Your Page
So, you want to embed a share link on your website. Well, here’s the thing: the process depends on what you use for your website. If you’re using WordPress or Joomla, the method differs from HTML or other frameworks.
If you’re using WordPress, follow these steps to embed your MP3 on a page:
- First, open your page in WordPress and create a spot for the audio file.
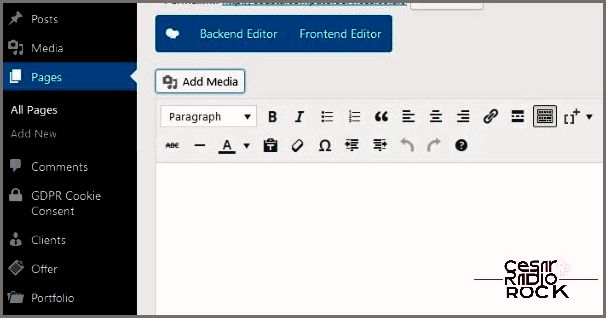
- Then, click on the Add Media button at the top of the page editor.
- Select Enter URL and paste the Google Drive URL mentioned above.
- Give it a name and a title, and click on Insert Media.
- Finally, save the page and you’re done!
If you preview the page, you should now see the link and its description where you placed it. When you play the media, it will stream seamlessly from your Google Drive. It’s a neat way to add rich media to your page without using up storage on your web host.
But what if you don’t use WordPress and need to embed the code within an iFrame? Well, it’s quite straightforward. Since iFrames are a web standard, most frameworks and publishing platforms should support them. Just create the iFrame and place it on your page.
Here’s how to embed your MP3 file using other frameworks:
- Copy the Google Drive share URL into a text editor.
- Replace ‘/view’ at the end of the URL with ‘/preview’ and copy the entire modified URL.
- Paste the modified URL into the code provided below, replacing the example URL after ‘src=’.
- Open your web page in an HTML editor or use your platform’s editor.
- Insert the entire code, including the pre tags, into your page where you want it to appear.
- Save the file and test it to make sure everything works.
frameborder=”0″ width=”500″ height=”250″ src=”https://drive.google.com/file/d/MP3FILEURL/preview”
If you followed the steps correctly, the player should appear on your page and play the MP3 file when selected. Don’t forget to double-check the link once you’ve uploaded it to ensure it’s working. Once everything is in order, publish the modified page and enjoy!
That’s how you embed an MP3 audio file in a web page using Google Drive. If you know any other methods, feel free to share them with us in the comments section below!
